<p> Hello! </p>
<h3> My name is </h3>
<h1> Ruby Bantock </h1>
<h2> and I'm a Front-End Web Developer. </h2>

{ About Me }
I'm a Front-End Web Developer based in Toronto, Canada.
Hi! My name is Ruby. I'm a transgender developer and reformed theatre kid who uses they/them pronouns. I am also a graduate of Juno College's Web Development Immersive program and am always striving to level up my skills in all things internet. I am a creative thinker and problem solver who values open collaboration, clear communication, and reading the documentation. Also, imperfect rhymes!
I am passionate about amplifying LGBTQ+ voices in the tech world, diversity and inclusion in the workplace, and expanding my awareness of accessibility online. I aspire to continually deepen my knowledge of this industry as best practices and new technologies are emerging all the time. I also aim to find community and meaningful mentorship with like-minded developers.
While the path from writing plays to writing code may not seem clear at first glance, when boiled down, both take a lot of imagination, some typing, occasionally tracking down an errant semicolon, and the desire to create something from nothing. Or pixels!
{ My Work }
Check it out!


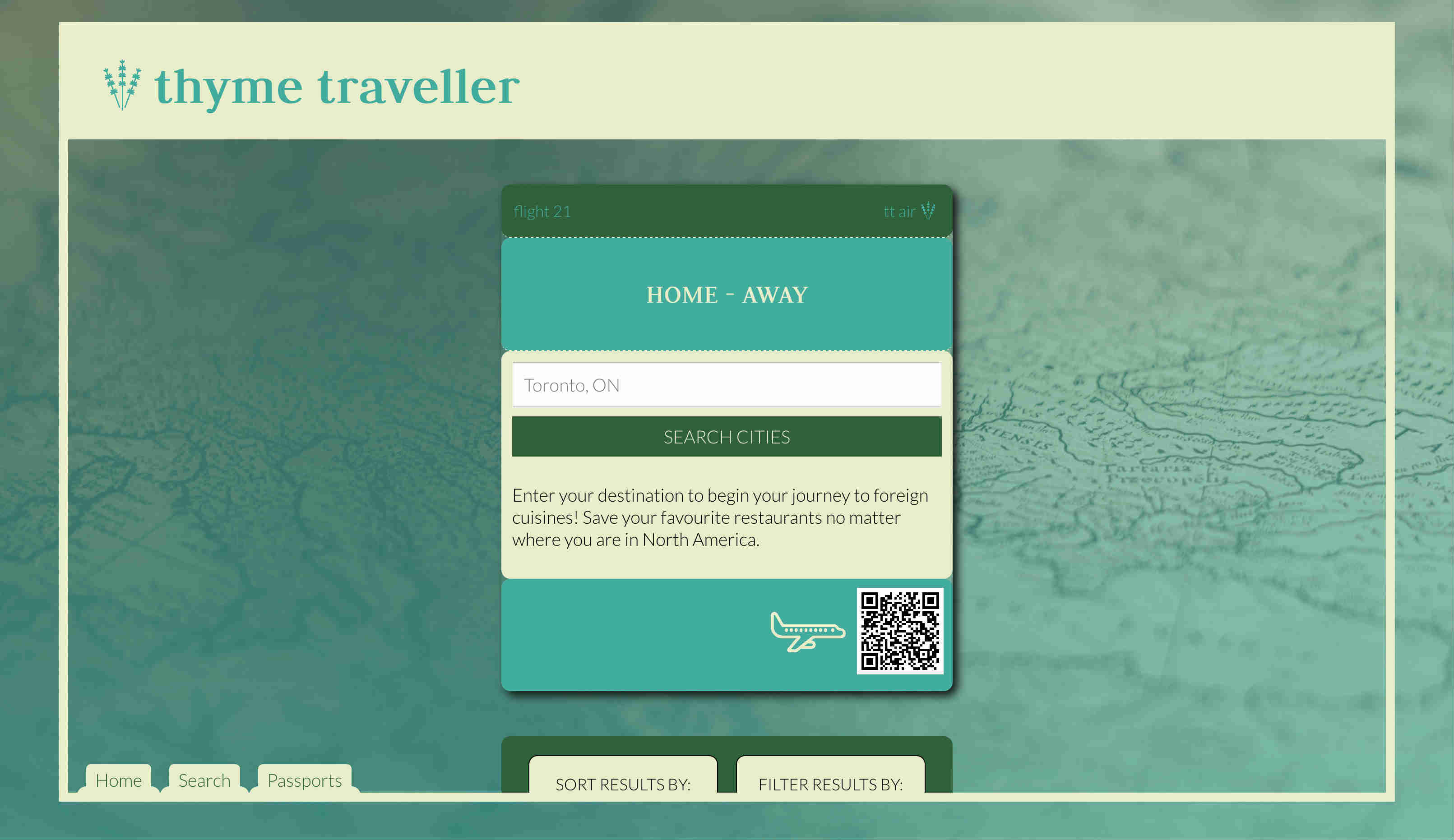
Thyme Traveller
<p> Thyme Traveller, created in collaboration with Braeden Craig, Fahmida Mostafa, and Jeremy Dryden, is a React application based on a mock client brief that includes required features and brand colours. The client requested an app that allows users to create lists of restaurants from the Zomato API based on locations of future travel. All lists, locations, and notes, are saved in the app using Firebase. </p>
Skills: React, Firebase, CSS3, APIS, Team Programming
Sun Dial-Up
<p> Sun Dial-Up, created in collaboration with Morgan Lockhart, uses the Sunrise/Sunset API and the user's current time to plot the colour journey of the sun throughout the day in Toronto, Canada. Three different speed options allow for different experiences within the same application. At real time, the colours cycle every minute, but can be sped up to change every 10 milliseconds for a very dramatic skyscape. </p>
Skills: JavaScript, CSS3/SASS, APIS, Team Programming




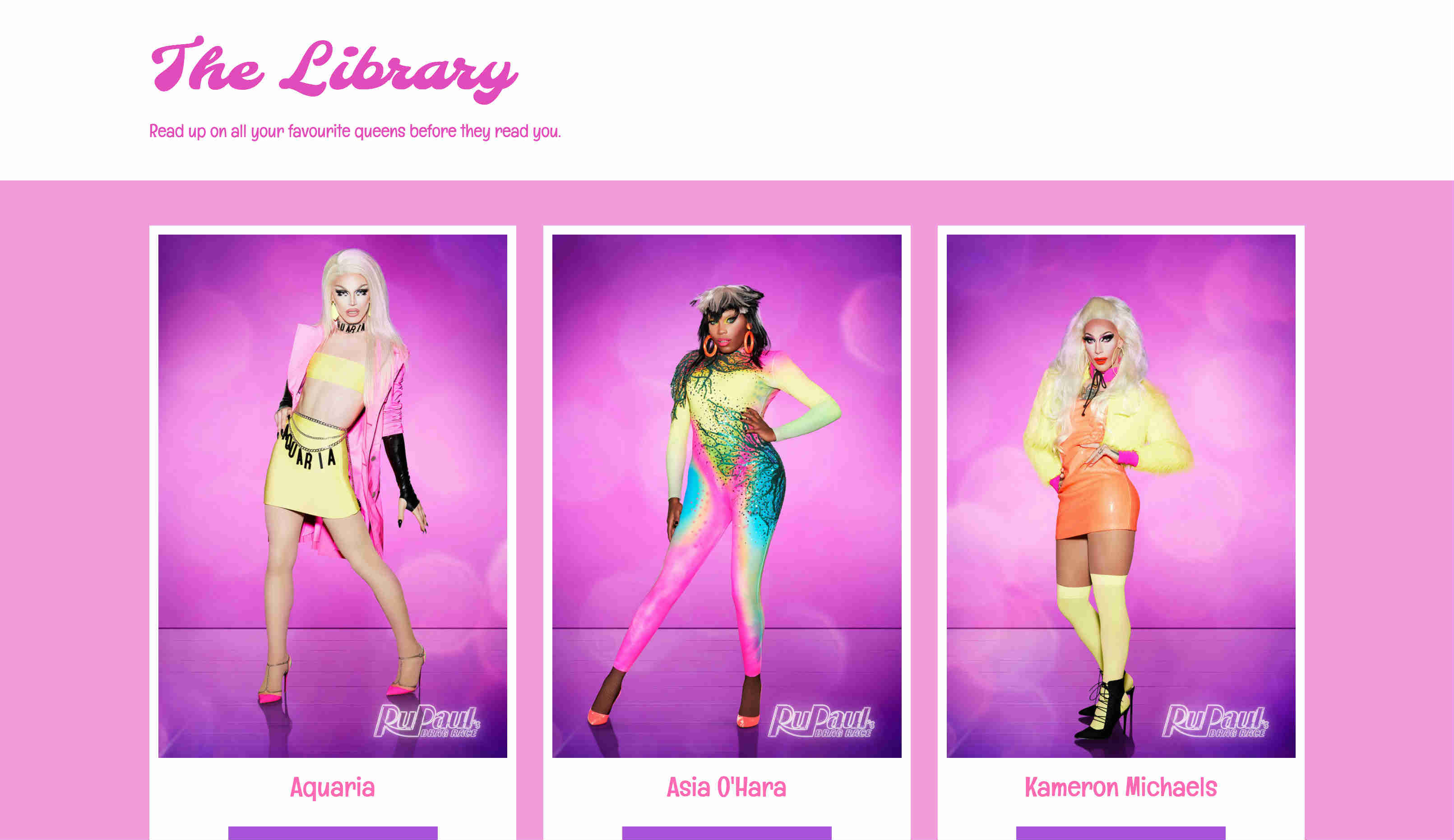
The Library
<p> The Library is a React application that allows users to view and read up on their favourite competitors from RuPaul's Drag Race. Think sport statistics, but for drag queens! Powered by No Key, No Shade (the RuPaul's Drag Race API), the creation of this app allowed me to explore the complexities of conditional rendering in React coupled with outside data. </p>
Skills: React, JavaScript, CSS3, APIS
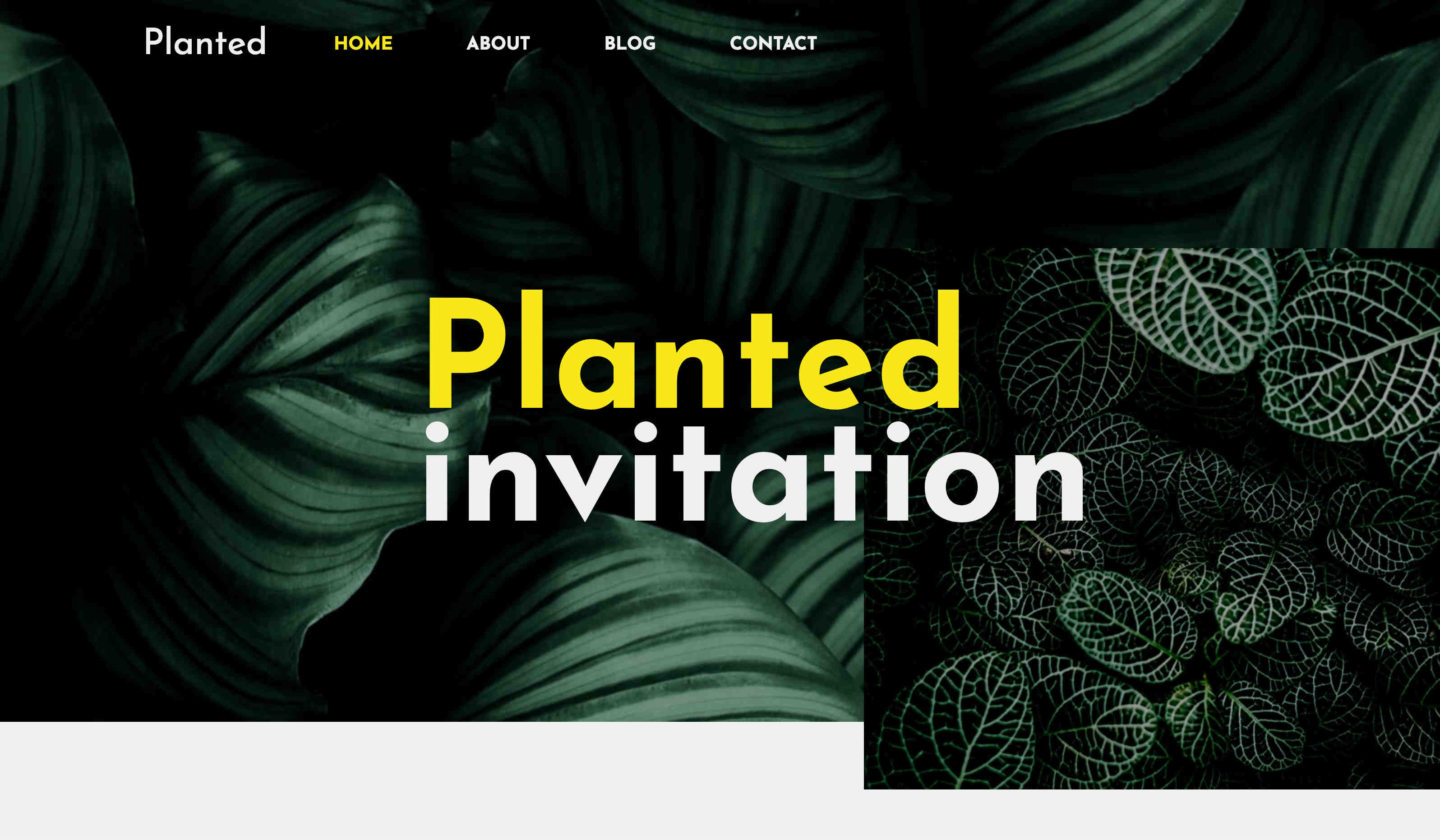
Planted
<p> Planted is a multi-page website created from a preexisting PSD template. Only the desktop view was provided so I made strategic decisions to preserve the design and user experience at all screen sizes. </p>
Skills: HTML5, CSS3/SASS